Hi!
In this tutorial I will teach you the very basics of Adobe Photoshop, everything you need for a good foundation to build on.First off, I will assume you are new and opening up PS (PhotoShop) for the very first time, or maybe you've opened it before but were intimidated by the vast amount of controls and buttons on your screen. Don't worry, I will teach you the basic controls and how to use them here.
Note: I am using Adobe Photoshop CS2 for this tutorial. Different version vary slighty, but with this guide you should be able to figure it out fairly quickly.
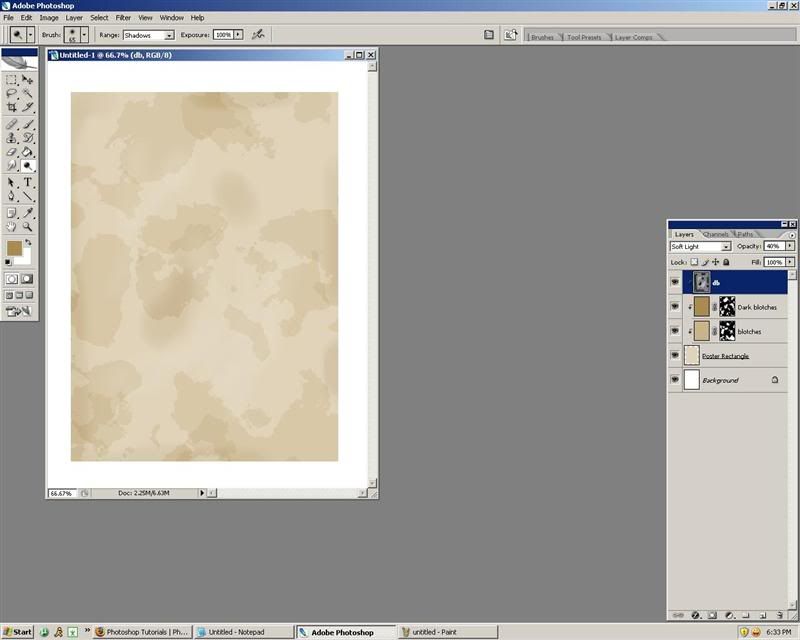
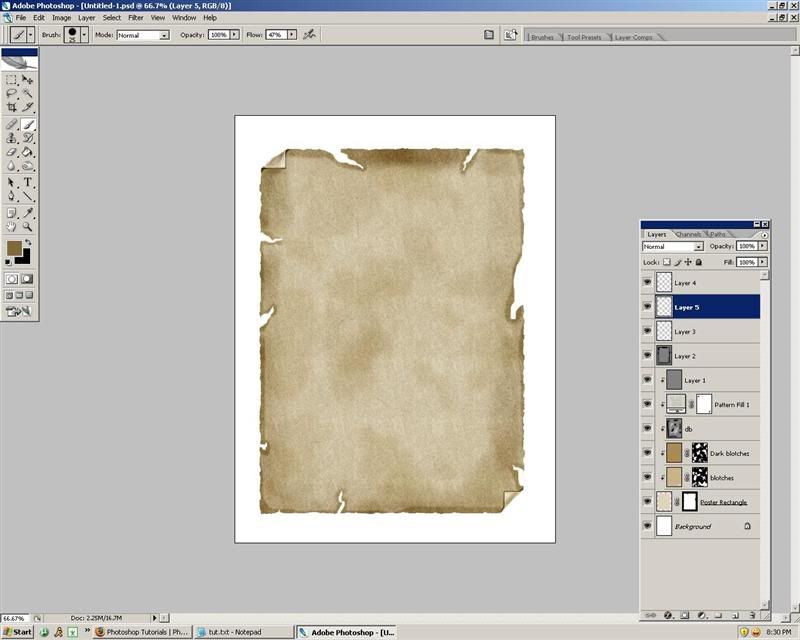
When you first open it up, it may take some time to load. This is normal, and depending on your computers hardware, can take up to 2 minutes. When it is done loading, you should be staring at a screen similar to mine.
If not, don't worry. Go up to the top, and click on "Window". For this tutorial, you will only need a few of the windows open. Make sure "Layers", "Options", and "Tools" are check marked. The rest should be unchecked. They are not needed for this tutorial and will just confuse you and clutter up our workspace.
I'll start with the Tools window. This is the one on the very left of my screen. This will be the box you work from most. It contains all the tools you need for photoshopping. I've created a list of the basic tools, and what they do below, if you don't know which tool is which, let your mouse hover over the tool for a second or two, the name should pop up. The little arrow at the bottom of each tool icon means they're is more than one tool, right click to see the rest of them. To name all tools would take quite a while, so I wont do it here. You can visit this site to see a list of all tools, as well as the icon for them. As well as excellent movies for there use. I highly advise you watch these videos.
http://simplephotoshop.com/photoshop_tools/indexf.htm
These are the tools I use most, and you probably will to.
Lasso tool - This tool is something I use more than anything. It allowed you to select a portion of the image, move it, and cut it out. This is the very basic tool for cutting and pasting heads, etc.
Clone Stamp tool - This is the tool you use clone a certain area, and stamp it to another. A very handy tool. For example, say you have a body on a wooded background. You cut out the body, but the background is all messed up now! No problem, take this tool, define a clone area with ALT+click, and being repairing the area. This is a basic repair tool and used a TON by me.
Eraser tool - This is pretty much self explanatory. Use this to erase parts of an image.
Smudge tool - This is a tool I don't use as much as I should, but I'll still mention it because it's that important. This tool is your gateway to the world of blending. Blending is just making two seperate parts match. I use this tool to go along the border lines of attached body parts to smudge the two together.
Type tool - This is the main text tool. You use this tool to add text to an image.
Pen tool - This is the tool I use most for selecting image parts. You can see a tutorial for that here.
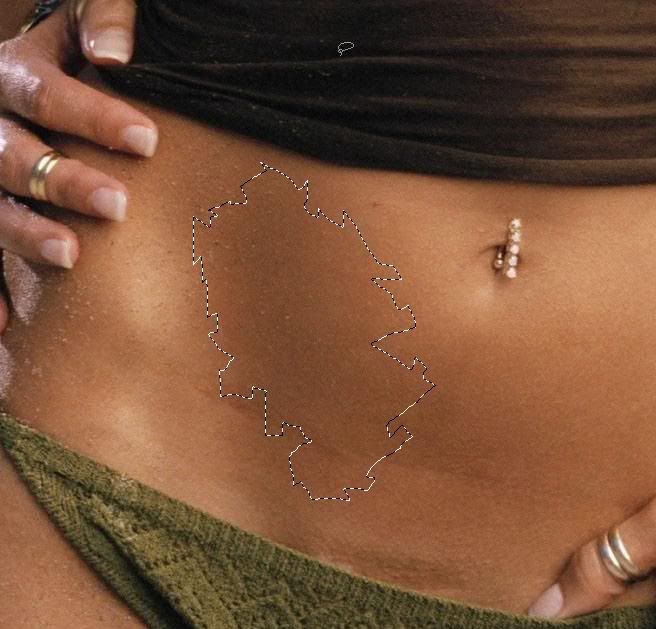
That's it for the most basic of tools. Now, we can move on to the fun part. Open up your first image, it can be anything you want. Go to File < Open, or hit CTRL+O. Once it's open, I want you to make a small selection. You can use either method for this, the lasso or the pen. With the lasso, just trace around the area you want to select, with the pen, follow the tutorial mentioned above. Once you've made your selection, you're ready to dive into layers. Hit CTRL+J to copy the selected area into a new layer. You'll notice that on the layers pallete to the very right, you now have two layers. This is your first start working with layers, and as time goes by, and you get better, you may very well have chopz with 20 or more layers.
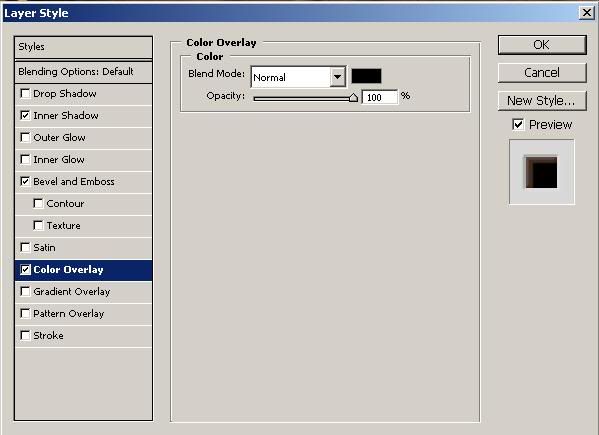
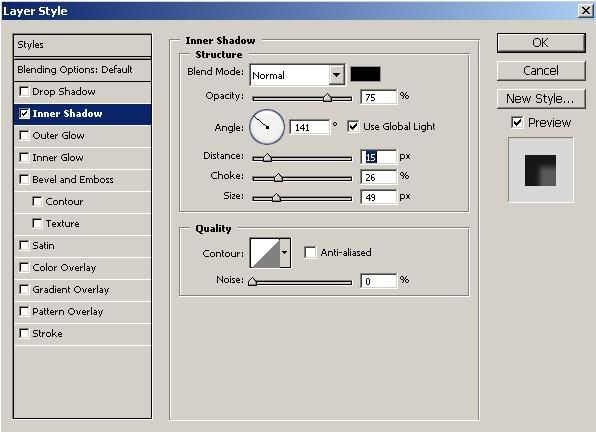
Next, we're going to try a little bit of fun. With the 2nd layer selected, hit CTRL+B to bring up the colors pallete. Move the colors around a bit to change the color of your selection. Pretty fun, huh? Try changing the blend mode as well. You do this by clicking the down arrow where it says "Normal" on the layers pallete. Experiment with all of them to get a result that you want. This can be very handy for blending faces onto animals and the like.
Now that we've had a bit of fun, it's time for some more! I want you to just experiment with all the tools for a bit, get a feel for them and what they do. I'll continue this tutorial later on, as part the Absolute beginners guide.